Illustratorを使用してダイヤモンド質感のデコレーションロゴを作成
ダイヤモンド質感のロゴはアセット作成において定番の素材となっています。
作成方法もいろいろある中、ゲームで使用されるデザインにはリッチ感は残しつつもポップさが求められる機会が多い気がします。
今回はIllustratorを用いて、ポップなダイヤモンド風ロゴの作成方法を紹介できればと思います。
使用ソフト
———————————————————————————————————-
Adobe Illustrator

——————————————————————————————————-

まずIllustratorで新規ドキュメント作成
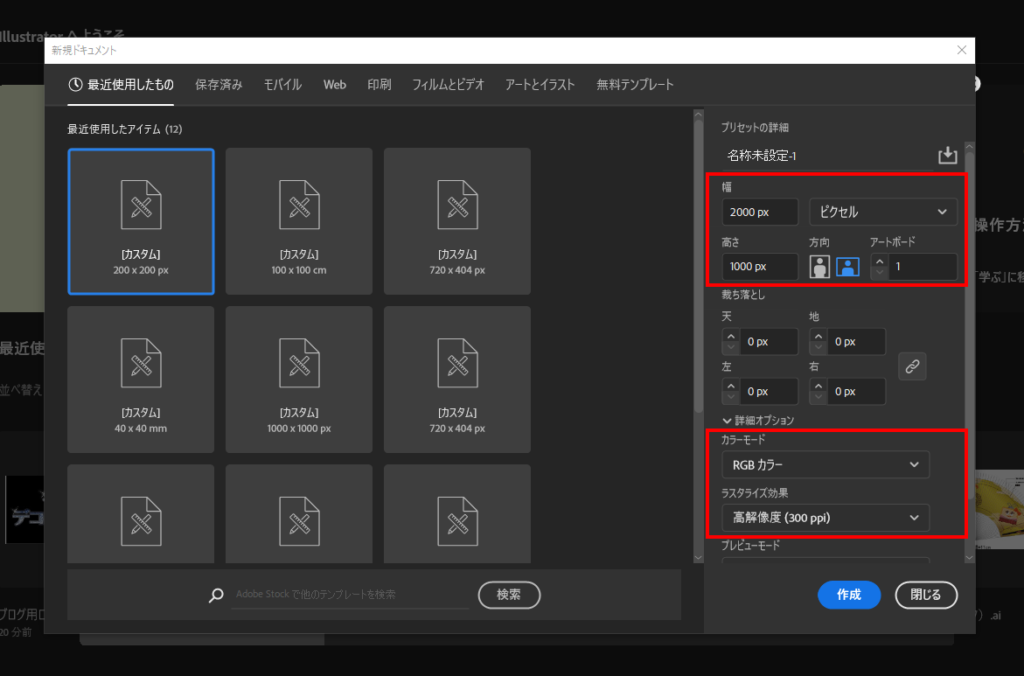
Illustratorを立ち上げ、上部メニューバーから「ファイル > 新規」を開きます。
下記項目を設定して「作成」をクリックすると、新規ドキュメントが作成されます。
▼横 ▼縦 ▼カラーモード ▼高解像度
2000 px 1000 px RGBカラー 高解像度(300dpi)
ロゴの文字部分を作成
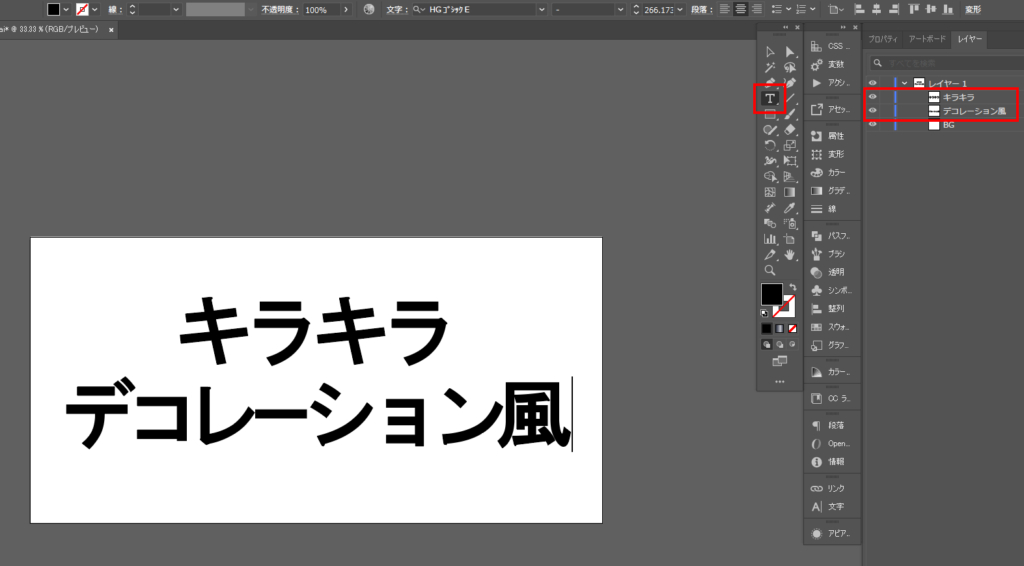
横書きテキストツールを選び、「キラキラ」「デコレーション風」の文字をそれぞれ別のレイヤーで作成してください。カチッとした印象を残したいので、今回はゴシック系フォントで作成しています。

ダイヤモンド風のキラキラ質感を付ける
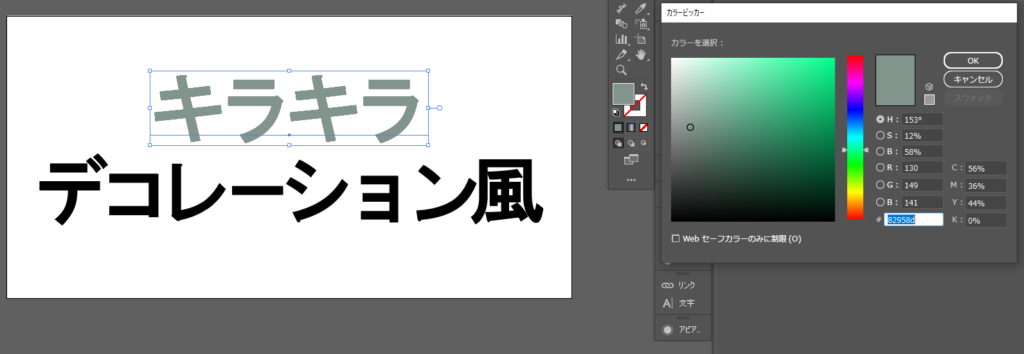
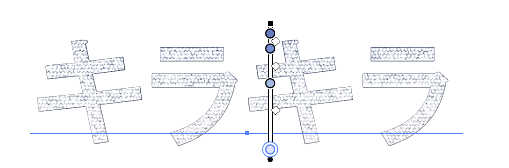
作成したテキストのどちらかを選び、カラーピッカーを開いて塗りを「82958d」に変更してください。

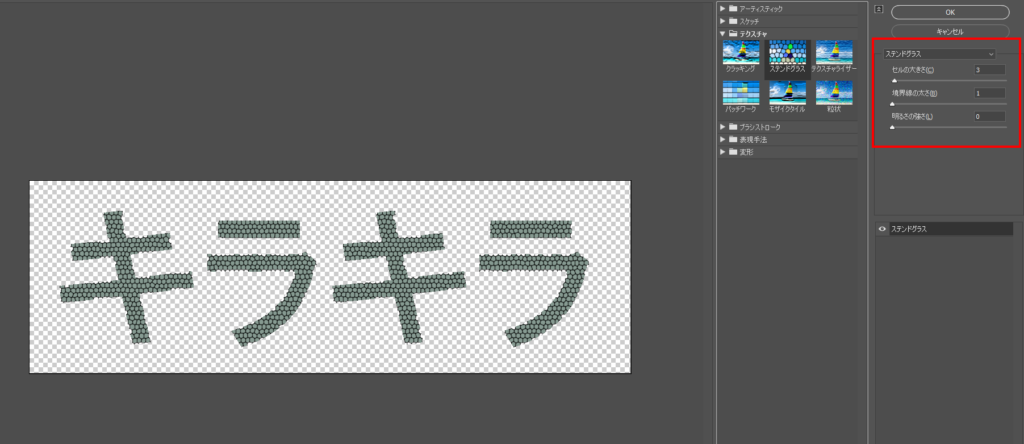
上部メニューバーから「効果 > テクスチャ > ステンドグラス」を開きます。
画面右上の数値を下記に設定し「OK」をクリック。
▼セルの大きさ ▼境界線の太さ ▼明るさの強さ
3 1 0
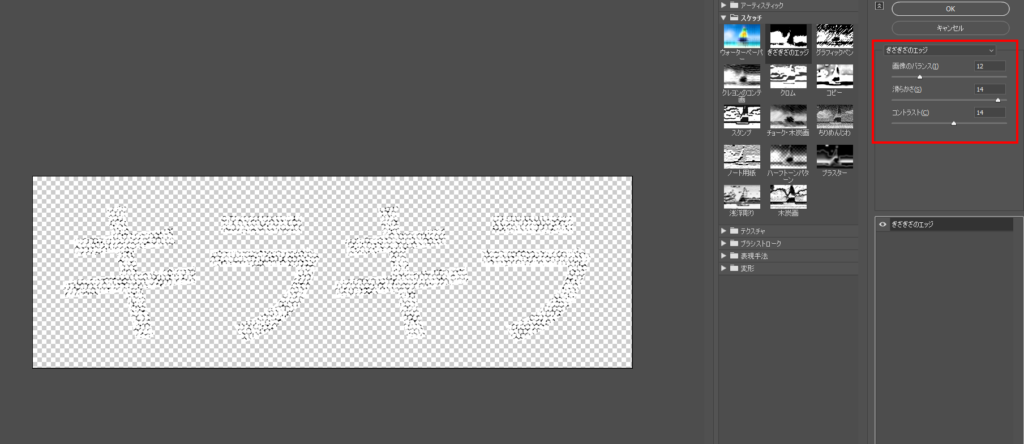
次に、再度メニューバーから今度は「効果 > テクスチャ > ステンドグラス」を開きます。
画面右上の数値を下記に設定して「OK」をクリック。
▼画像のバランス ▼滑らかさ ▼コントラスト
12 14 14
キラキラの粒が出来たら、次は色を載せていきます。
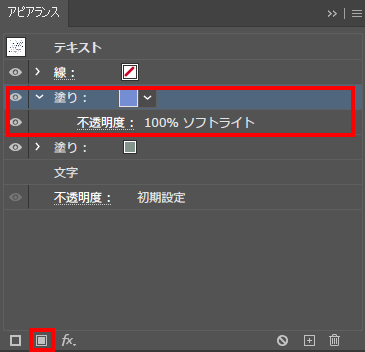
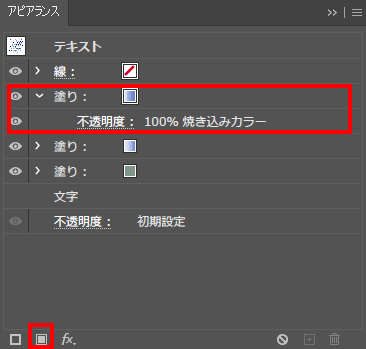
メニューバーから今度は「ウィンドウ > アピアランス」を開いて、左下の中央にある四角アイコンをクリックします。すると塗りの項目が1つ追加されるのでこちらをクリック。
ツールバーから「透明」を選んで、「不透明度:100% ソフトライト」に設定。
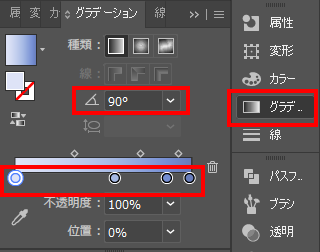
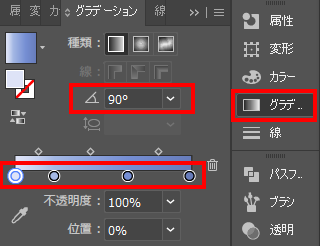
次にツールバーから「グラデーション」を選択し、下記の設定を反映。
▼アピアランス
不透明度:100% ソフトライト
▼角度 ▼色味(左から)
90度 dee3f7(位置:0) a4b8e4(位置:50) 758ed3(位置:86) 677cba(位置:100) 


先ほどと同じ流れで、もう1つ上に塗りを追加し下記の設定を反映。
▼アピアランス
不透明度:100% 焼き込みカラー
▼角度 ▼色味(左から)
90度 dee3f7(位置:0) a4b8e4(位置:22) 758ed3(位置:64) 677cba(位置:100) 


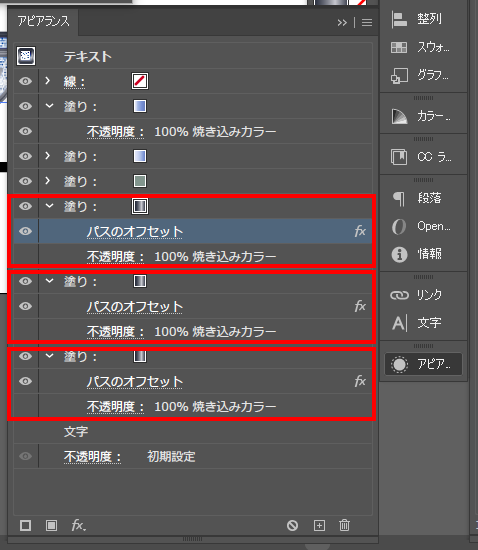
今度は下に塗りを3つ追加します。
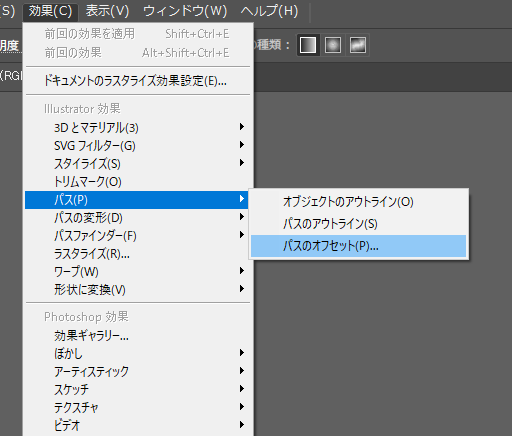
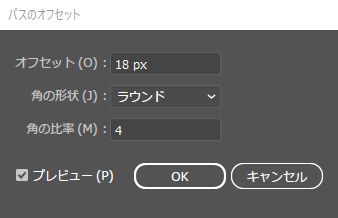
メニューバーから今度は「効果 > パス > パスのオフセット」を開いて下記数値を入力し「OK」。
各設定を3回行い、レイヤーを3つ作成してください。
【上】
▼オフセット ▼角の形状 ▼角の比率
8px ラウンド 4
【中】
▼オフセット ▼角の形状 ▼角の比率
12px ラウンド 4
【下】
▼オフセット ▼角の形状 ▼角の比率
18px ラウンド 4 

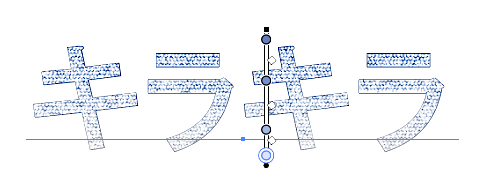
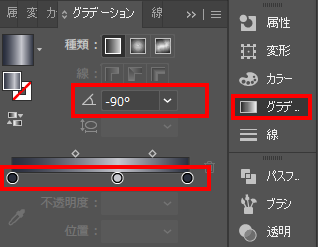
アピアランスに塗りが3つ追加されたので、ツールバーから「透明」と「グラデーション」を選択して、各レイヤーに下記の設定を反映してください。
▼アピアランス(3点とも)
不透明度:100% 焼き込みカラー
【上】
▼角度 ▼色味(左から)
90度 dee3f7(位置:0) a4b8e4(位置:22) 758ed3(位置:64) 677cba(位置:100)
【中】
▼角度 ▼色味(左から)
-90度 dee3f7(位置:0) a4b8e4(位置:22) 758ed3(位置:64) 677cba(位置:100)
【下】
▼角度 ▼色味(左から)
90度 dee3f7(位置:0) a4b8e4(位置:22) 758ed3(位置:64) 677cba(位置:100) 


作成したキラキラ質感をテキスト全体に反映
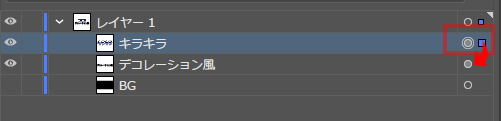
先ほど作成した「キラキラ」レイヤーの右丸を選び、「Alt」押しながら下のレイヤーにドラッグ。

すると、「デコレーション風」のテキストにもキラキラ質感がコピーされます。
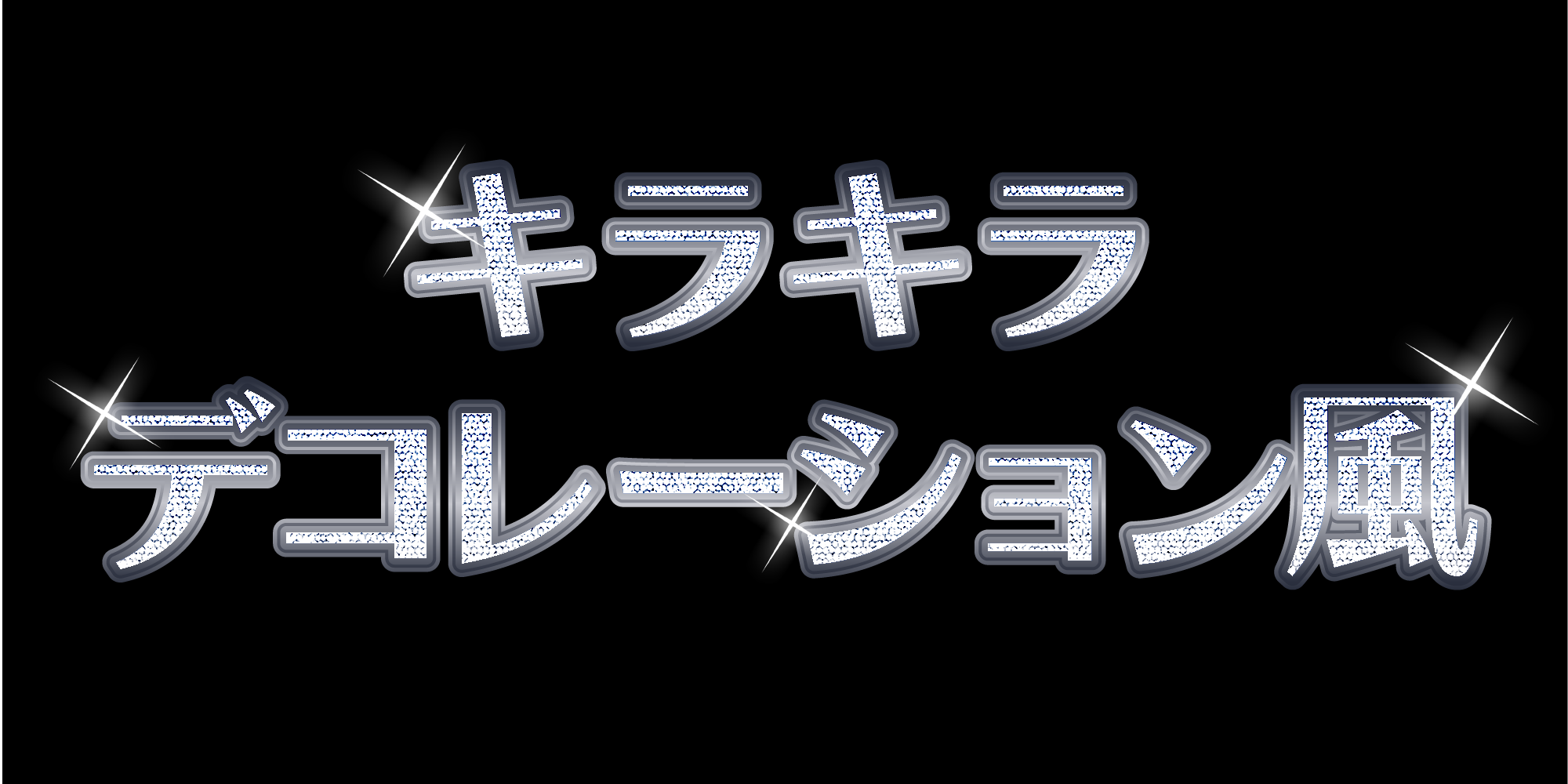
こちらで出来上がりです。

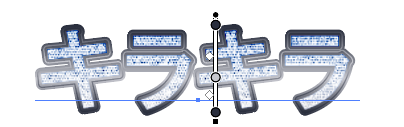
上記でも問題ないのですが、もう少し上品さを強調したいのでテキストをセリフ体っぽいものに
変更したいと思います。
シャープな形状が上手くリッチ感を表せたのではないかと思います。
こちらで完成です!

最後に
今回はIllustratorを使用したキラキラデコレーション風ロゴの作成をピックアップいたしました。
同じアピアランスでもフォント次第でロゴの印象も変わりますので、ご興味があれば色々試していただけると嬉しいです。




コメント